Photoshop 使用前景色繪畫、填色和塗畫選取範圍,以及使用背景色製作漸層填色並填滿影像中的擦除區域。某些特殊效果濾鏡也會使用前景色和背景色。 您可以使用「滴管」工具、「顏色」面板、「色票」面板、或 Adobe「檢色器」,指定新的前景色或背景色。背景色 背景色是用来设置图像的背景颜色,也用来设置文档、表格、图像等的背景颜色。 背景色:用来设置图像的背景颜色。 背景色:用来设置文档、表格、图像等的背景颜色。 在PS里,背景颜色可用快捷键ctrlbackspase填充。 Photoshop 使用前景色绘画、填充和描边选区,使用背景色生成渐变填充并在图像的抹除区域中填充。 一些特殊效果滤镜也使用前景色和背景色 其实Word更换背景的操作步骤和上面的Excel表格是一样的,将图片添加,然后保留人物部分,选择背景色添加就可以了! 3智能证件照相机 如果觉得上面的方式还是太麻烦了,那就试试" 智能证件照相机 "吧,一款免费的证件照APP,可以自定义选择证件照尺寸和
背景色免抠素材免费下载 觅元素51yuansu Com
背景色、主要色、輔助色與強調色
背景色、主要色、輔助色與強調色- markdown 语法之字体、字号、颜色以及背景色 目录 字体字号与颜色 Size规定文本的尺寸大小可能的值从 1 到 7 的数字浏览器默认值是 3 背景を2色にする。 いわゆる、半分こ。 ん、どうやるんだっけ? って思ったのでメモ。 『background』の『lineargradient』をうまく使うとCSSだけでコーディング可能です。 パン、半分こ、しましょうか?



纯蓝色背景色 万图壁纸网
Google スライドでは、テーマ、背景、レイアウトを変更することでプレゼンテーションの外観をカスタマイズできます。 テーマ 事前に設定された色、フォント、背景、レイアウトのグループ。 背景 スライドのコンテンツの背後にある画像や色。 単色背景/白 2 107 単色背景/黒 (正方形) 7380 0 60 手描きぱんだちゃん 792 0 21 景色背景 149 0 5 V6色背景スマホ壁紙&ロック画保存前に詳細へ如何设置背景图、背景色: 设计器底部左下角可设置当前页背景色,右下角设置背景图。 点击按钮后选择颜色或图片即可。 背景图为平铺于设计器内,不可设置等比例缩放。 若需要保证背景显示效果,请使用图片组件,自定义调整图片大小,最后放置于页面底层即可。 如何取消背景图? 重新将背景色设置为白色或透明,即可替换背景图。 5
如何设置背景图、背景色: 设计器底部左下角可设置当前页背景色,右下角设置背景图。 点击按钮后选择颜色或图片即可。 背景图为平铺于设计器内,不可设置等比例缩放。 Zoomで利用されている人と背景の合成(バーチャル背景)には、ちゃんとした「色」の理由があるんです。 うまくいかない場合は、 この人肌に近い色味の壁紙(オレンジ・ベージュ)や、Zoomをしている室内のライトが電球色のオレンジ色の影響です。背景色 ,我们知道是包括墙、地、面三个面还有门窗,因为它们的面积最大,所以对整个空间的基调实际上 起着支配的作用 。 红、橙、黄、绿、青、蓝、紫,不同的颜色有不同的性格,你以什么颜色作为背景色,整个空间就带着这种颜色的性格基调。 很多时候背景色不止一个单色,但在同一个方向内,最好不要超过两种, 我们需要一个干净纯净的背景来作画, 背景
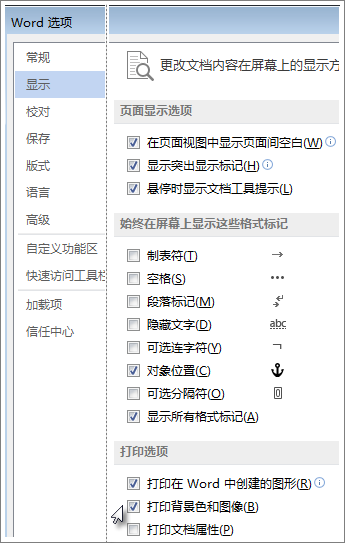
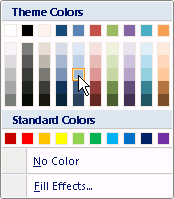
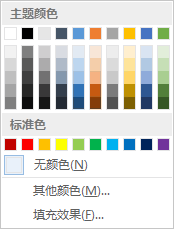
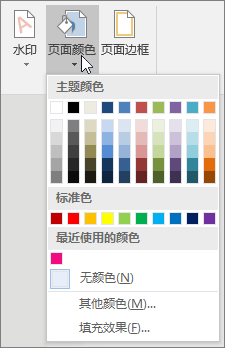
添加或更改背景色 转到"页面 布局">" 页面颜色"。 请执行以下任一操作: 从"主题颜色 "或 "标准 颜色"中选择 。 选择 "更多颜色 ",然后选择一种颜色。 选择 "填充 效果"以添加特殊效果,如渐变、图案或纹理。 注意 在应用渐变或图案之前,选择想要的颜色 css fontfamily常用的字体中英文对照表 CSDNmarkdown编辑器语法——背景色 字体和fontfamily对照表 markdown语法进阶——字体、字号与颜色设置 Markdown进阶(更改字体、颜色、大小,设置文字背景色,调整图片大小设置居中) 可以设置背景色,步骤如下: 1在ps界面里面,这个位置有两个色块,找到底下的色块,点击一下; 2选择你想要的"背景色",可以在画面上选择,也可以输入数值; 3如果你想用背景色填充,可以点开"编辑",选择"填充";




水色蓝色感觉纹理背景色的纸盒库存照片 图片包括有空白的 没人 布料 模式 背包 纸盒



纯蓝色背景色 万图壁纸网
25 款風靡國外 IG 的雙色牆靈感! 撞色油漆、跳色磁磚把網美打卡背景帶回家-設計家 Searchome 設計家今年發表的 年度室內設計趨勢中提到,過去非常受歡迎的幾何跳色牆面,近一年逐漸被「雙色牆」取代。 從國外居家雜誌、室內裝潢相關 IG 粉專上,關於惊讶的是,他们发现灰色背景比白色背景「可读性」更好。 (具有讽刺意味的是,尽管有这些发现,但是现在网络浏览器的默认背景还是白色的。 (from: The Impact of Web Page TextBackground Color Combinations on Readability, Retention, Aesthetics, and Behavioral Intention ,by:RICHARD H HALL and PATRICK HANNA,045) wxsetBackgroundColor({backgroundColorTop '#ff98be', // 顶部窗口的背景色为白色backgroundColorBottom '#ffffff', // 底部窗口的背景色为白色})得到的效果顶部窗口是白色没有改变




4种泼墨水彩效果底色背景色png图片免抠eps矢量素材 设计盒子




渐变背景色块长方形矩形贴纸素材和图片id647aa3 Fotor懒设计
Come to WebGradientscom for 180 beautiful linear gradients in CSS3, Photoshop and Sketch This collection is curated by top designers and totally free照片更换背景色 工具不仅可以在线快速更改一些要求不高背景色彩较纯的图片或商品图片的背景色,还能够控制容差提高抠图的精确性,以及旋转照片或水平镜像翻转图片等 使用方法、 1、上传一张需要调整背景色彩的商品图片 2、上传成功后会按照默认配置更改背景色 3、实时调整为我们需要修改为的新的背景色,以及容差滑动条调节精度 4、如果还需要旋转或镜像翻转背景の色を変える方法。 1 アップロード 各デバイス、Creative Cloudのライブラリ、SNS、Adobe Stockから画像をインポートできます。 2 背景を除去する 画像を選択します。 メニューが表示されたら、「背景除去」を選択すると、Adobe Sparkが自動的に写真の中




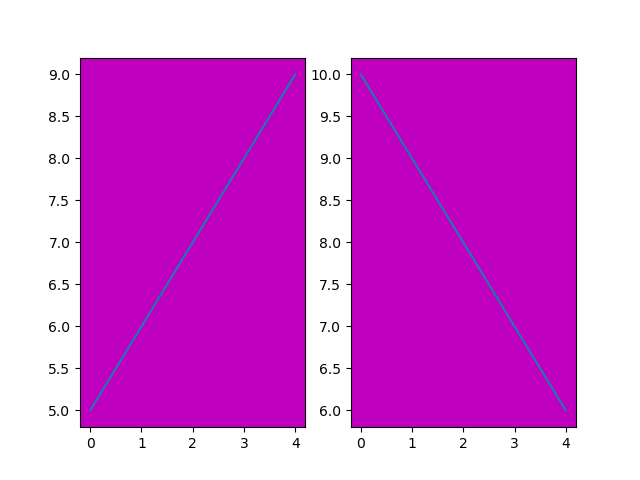
Matplotlib 中如何设置绘图背景颜色 D栈 Delft Stack




Avada Header背景色和menu文字颜色的更改 知乎
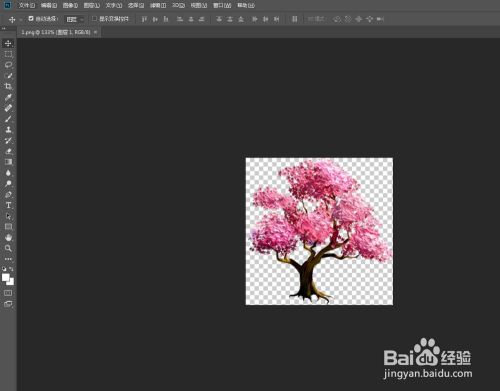
html设置背景色的方法: 1、首先我们要了解一个 内联样式:当特殊的样式需要应用到个别元素时,就可以使用内联样式。 2、设置一个h2标签的背景颜色为红色 1 这是一个标题 3、设置body的背景颜色为黄色 4、设置一个段落的背景颜色为绿色 5、设置一个div的背景颜色为灰色PS中如何设置前景背景色 WPS如何设置背景色背景色用来设置图像的背景颜色。 背景色用来设置文档、表格、图像等的背景颜色。 在PS里,背景颜色可用快捷键ctrlbackspase填充。 Photoshop 使用前景色绘画、填充和描边选区,使用背景色生成渐变填充并在图像的抹除区域中填充。一些特殊效果滤镜也使用前景色和背景色。




为什么别人的背景色 永远比你的有气质 优设网 Uisdc




Ps前景色和背景色设置 切换 快捷键 Ps自学网
この記事では「 html入門背景に色や線形・円形のグラデーションを指定する方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 请问html设置字体背景色的标签或代码怎么写。 神马都能聊 各位好,请问在html中,设置字体背景色的标签或代码怎么写? 背景色是 1 背景色2 BlueViolet 背景色是orange 字体的设置 我是黑体字 我是微软雅黑 我是华文彩云 color=#0099ff size=72 face="黑体" color=#00ffff color=gray Size:规定文本的尺寸大小。可能的值:从 1 到 7 的数字。



淡蓝色背景图片素材 免费淡蓝色背景png设计图片大全 图精灵



渐变色背景模板下载 图片id 其它类别 Psd素材 聚图网juimg Com
Backgroundcolor 属性指定元素的背景色。 实例 页面的背景色设置如下: body { backgroundcolor lightblue; 方法/步骤 打开Notepad软件,看图,现在是默认的样式。 灰白边栏和白色背景。 点击菜单栏设置——选择语言格式设置,将弹出设置弹框。 要看一下,选择的主题,是否对应上了图片中的主题。 确认一样后,点击背景色(方框)——然后点击More Colors 1用ps软件打开待处理的图片 2选中图片,单击右键复制一份背景图,我们将在复制的背景图上做相关操作 3单击工具条中的"魔棒工具"按钮 4将图片中的白色背景选中 5按键盘上的 "Delete"按钮删除白色背景,此时删除白色背景成功 6隐藏背景图片,只显示被处理的图片,此时图片的背景为透明 7单击工具条的 "文件"按钮,存储为你想要的图片格式




打印背景色或图像 Office 支持




纯色淡色浅色渐变简约网页背景图免费下载 觅知网
如何修改Eclipse的背景色 如何修改Eclipse的背景色 eclipse如何设置成保护眼的背景色 网页中怎样设置背景色呢? この記事では「 html入門文字や背景の色を変える方法をマスターしよう! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 圖層遮色片是以您所貼入的選取範圍為依據:選取範圍不使用遮色片 (白色),圖層的其餘部分則使用遮色片 (黑色)。圖層和圖層遮色片並未連結在一起,也就是說,您可以個別移動任一項。



蓝色科技背景背景高清大图 背景背景科技 商务 三元素3png Com




摘要蓝色背景图片素材 背景图案素材 Jpg图片格式 Mac天空素材下载
} 亲自试一试 通过 CSS,颜色通常由以下方式指定: 有效的颜色名称 比如 "red" 十六进制值 比如 "#ff0000" RGB 值 比如 "rgb(255,0,0)"图片去背景色 点击或把图片拖拽到这里来,单个文件最大50M。 删除图片的背景色,使其成为背景透明的图片。 调整阈值 15% 15 原始图片: 去背景后的图片: 点击(长按)图片下载 在进行材料提取或网页设计时,我们需要删除图像的背景,使其成为透明的背景颜色(Bgcolor) 背景颜色属性将背景设置为某种颜色。属性值可以是十六进制数、RGB 值或颜色名。 以上的代码均将背景颜色设置为黑色。 背景(Background) 背景属性将背景设置为图像。属性值为图像的URL。




背景色及色彩搭配方案推荐 Garson Zhang 博客园



背景色框png搜索网 精选免抠素材 透明png图片分享下载 Pngss Com




更改邮件背景 Outlook



暖色调色块背景png素材透明免抠图片 其他元素 三元素3png Com




简单蓝色背景 素材 免费简单蓝色背景图片素材 简单蓝色背景素材大全 万素网




如何将win10系统文本等背景色设置成为保护色 从此长时间看屏幕 眼睛不再累 知乎



浅色背景图免抠素材免费下载 觅元素51yuansu Com




Uni App的页面背景色怎么设置 Dcloud问答



水墨画背景色免抠素材免费下载 觅元素51yuansu Com



薄荷背景色图片 花卉百科网




更改背景色和其他颜色设置的步骤 Autocad Autodesk Knowledge Network



背景色免抠素材免费下载 觅元素51yuansu Com




极简撞色几何背景图片素材 正版创意图片 摄图网



黑蓝色背景图 第1页 要无忧健康图库




Coolhue 最酷的漸層色背景色卡產生器 快速產生背景css3 語法



证件照片蓝色背景 信息阅读欣赏 信息村 K0w0m Com



蓝底证件照背景 万图壁纸网




Word背景颜色怎么设置 Wps 博客




Word背景颜色怎么设置 Wps 博客




怎么修改spyder背景色 Python学习网




夕阳红背景色图片素材 背景素材背景图案素材 Jpg图片格式 Mac天空素材下载




背景色に合わせて文字色や画像の色を変更したいときに使えるmidnight Js Kohimoto Labo



带水的淡雅的背景素材 带水的淡雅的背景素材画法




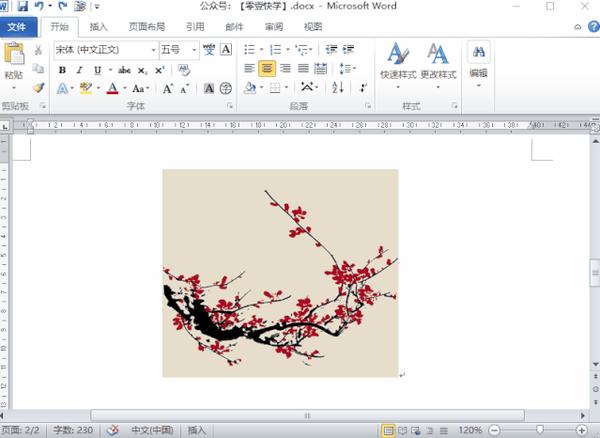
用word给图片更换背景色 知乎




如何更换photoshop背景色




橙蓝紫背景色图片 橙蓝紫背景色素材 橙蓝紫背景色模板免费下载 六图网




收藏到图片素材2




素色背景图片 素色背景素材 素色背景模板免费下载 六图网




可改变背景色的动态粒子特效 素材火




小市场日托儿所水彩画涂鸦水彩涂鸦背景色png图片素材免费下载 图片编号 Png素材网




簡約簡單背景色塊 簡約 背景 色塊背景圖片免費下載



七彩虹背景 万图壁纸网



几何色块背景图片下载 免费高清几何色块背景设计素材 图精灵




矢量蓝色背景图片 浅蓝色海洋背景矢量图素材 高清图片 摄影照片 寻图免费打包下载




舒服的背景色




背景色 チキュウグリーティングス株式会社




Select怎么修改下拉框的背景色 百度经验



ロゴ 背景色 Fork Dance




渐变几何撞色简约色块背景背景图片素材免费下载 简约背景背景 4724 2362像素 熊猫办公




舒服的背景色




Aipix 一键抠图更换图片背景色 在线ai智能图片编辑器推荐 Go 2 Think




纯蓝色渐变背景图片手机壁纸 一条条线非常的好看背景图



拍摄证件照如何根据不同背景色选择服装 衣服




高清背景色不要对他说歌词 女人资料网



薄荷背景色图片 花卉百科网




蓝色蓝色背景背景蓝色封面背景素材免费下载 图片编号 六图网



证件照蓝色背景 图片搜索




抽象蓝色渐变背景矢量素材 Ai Eps Dowebok




背景色紫色图片素材 紫色背景图案素材 Jpg图片格式 Mac天空素材下载




渐变背景色背景素材免费下载 图片编号 六图网




色块背景 色块背景图片 包图网



橘色背景免抠素材免费下载 觅元素51yuansu Com




色块背景 色块背景图片 包图网




为什么别人的背景色 永远比你的有气质 优设网 Uisdc




为什么别人的背景色 永远比你的有气质 优设网 Uisdc




Word文档底色怎么去掉




更改邮件背景 Outlook



色彩在ui设计中的应用 人人都是产品经理




绿色单色背景图片 绿颜色光滑背景素材 高清图片 摄影照片 寻图免费打包下载



颜色背景图片下载 免费高清颜色背景设计素材 图精灵




Css如何设置背景颜色透明 Css设置背景颜色透明度的两种方法介绍 知乎




Ps怎么换背景图片 怎么改变背景色的颜色 百度经验




漂亮的渐变背景色动态旋转星空粒子js特效动画 动画 背景 Js特效 Js代码




深色背景背景素材免费下载 图片编号 六图网




花朵图片 淡粉色花柔和的背景色素材 高清图片 摄影照片 寻图免费打包下载




好看的常用背景色rgb数值 Wujinpengjiusan的博客 Csdn博客 好看的颜色rgb




暖色调色块背景 不规则图形 540 960px 编号 Png格式 万素网




Coolhue 最酷的漸層色背景色卡產生器 快速產生背景css3 語法




Animate怎么设置背景色 百度经验




色块图片 色块素材 色块高清图片 摄图网图片下载




小清新渐变色粉蓝背景素材下载 高清无水印文艺 清新背景图片 图站网



渐变色块背景素材低多边形背景 渐变 背景 色块




背景色及色彩搭配方案推荐 Garson Zhang 博客园




水色蓝色感觉纹理背景色的纸盒库存照片 图片包括有空白的 没人 布料 模式 背包 纸盒



浅色渐变色背景图 第1页 要无忧健康图库



蓝色抽象科技感ppt背景图片下载 第一ppt




在word 中添加 更改或删除背景色 Office 支持




如何改变png格式图片的背景色 底色 百度经验




蓝色背景图纯色 第1页 图说健康




依 背景色系 選擇 好好拍 拍照背景板 商品攝影服務 Howhowphoto




背景色的彩虹日落库存例证 插画包括有




好看的常用背景色rgb数值 Wujinpengjiusan的博客 Csdn博客 好看的颜色rgb




Swiftui 画面の背景色指定 カピ通信



網站背景色 糖果樹寶寶紀錄攝影 兒童寫真 新生兒寫真 親子寫真 女攝影師 孕婦寫真



蓝色纯色简约背景背景图片下载 3000x5433像素jpg格式 编号z0mfydpgv 图精灵




蓝色天空背景背景图片素材免费下载 图片编号qvvdzbez Pngbag素材网


0 件のコメント:
コメントを投稿