1718 · 「inkscape」とは、ベクター画像を作成できる「無料ソフト」です。個人的には、使いやすいので簡単なロゴの作成で頻繁に使用しております。 今回は、背景色を透明にする方法をご紹介いたします。 ステップは2つだけ!とても簡単です。 ステップ1 左上のタブにある「ファイル(File)」 · Images 切り抜き, gimp, inkscape, krita, sketchbook ver 2 shibatau November 2, 19 November 3, 19 GIMP , Inkscape , Krita , SketchBook 名刺やパンフレットを作成するとき、画像を切り抜きたいことがよくあります。Gimp, Inkscape, Krita, Sketchbook、それぞれの方法を紹介し04 · まずインクスケープを起動し、画像を開きます。 下の図で子供たちがならんでいますが、そこから1人だけを切り抜きたい場合を説明します。 画像の左下の黄色い服を着ている子を切り取ってみましょう。 左側から単形ツールを選び四角を作れるようにします。 切り取りたい部分(今回は左下の男の子)を四角で囲います。 このとき四角のフィルや

Inkscape クリップとマスクで画像を好きな形で切り抜き クリッピングマスク パソコンlabo
Inkscape 画像 切り取り
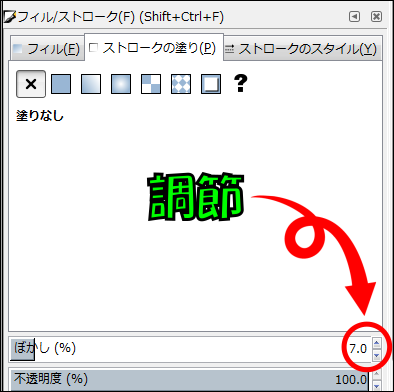
Inkscape 画像 切り取り- · こんにちは、くろさるです。 今日はInkscapeで作った画像をJPG形式で保存する方法です。 Inkscapeでは、直接JPG形式で保存する機能はついていないので、一旦PNG形式で保存し、Windowsにプリインストールのペイントを使ってJPG形式に変換して保存します。 · Inkscapeで、輪郭をぼかして画像を切り抜く 作業は下記の通り。 切り抜く形の素材(今回はハート)をパスへと変換します。 パスへと変換したハートの色を白にし、輪郭をぼかす。 マスクで切り抜き。 切り抜いた画像を矩形ツール等で囲み保存する




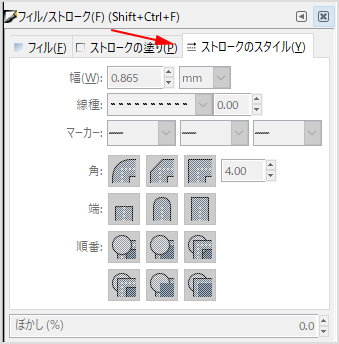
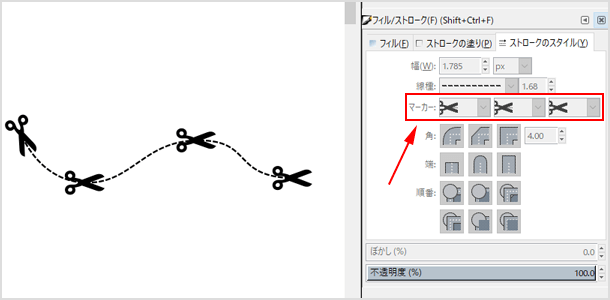
Inkscapeで線の種類や太さを変更する方法 点線や切り取り線も簡単 イズクル
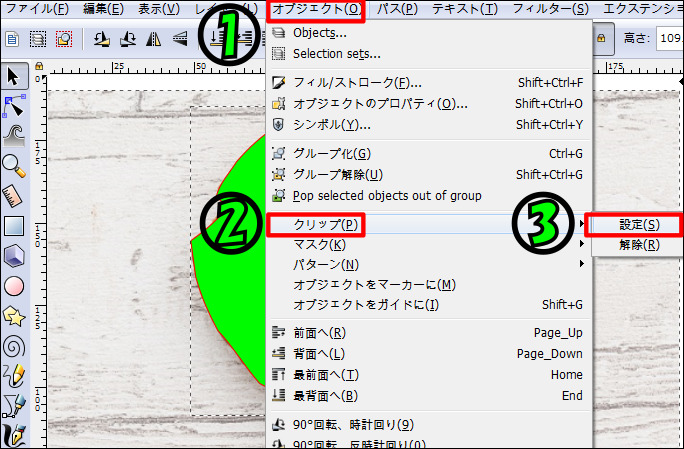
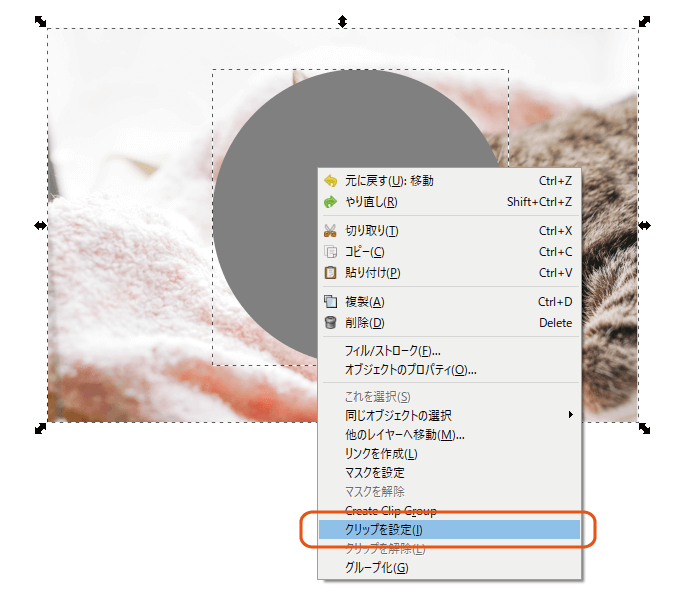
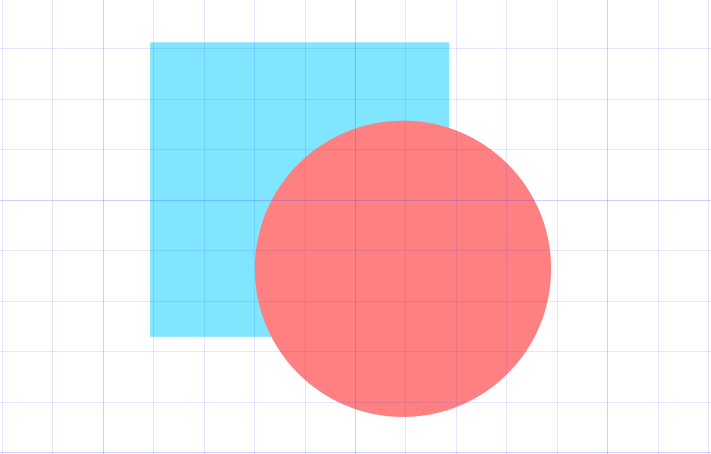
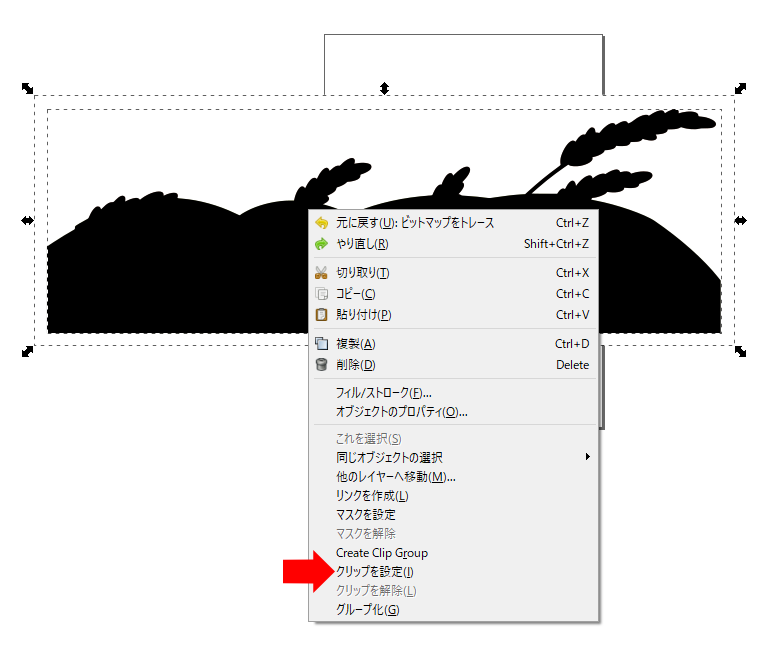
· 切り抜きます 出来た形を画像の「この部分を残したい」という上に置きます。 画像と切り抜く形、両方を選択します。(切り抜く方が上に来ていないとダメです) 上のメニューから<オブジェクト>→<クリップ>→<設定>を選びます。 · Pocket Inkscapeで画像を好きな形に切り抜くには、基本的には「 クリップ 」か「 マスク 」機能を使用します。 Illustratorでいうところの「 クリッピングマスク 」にあたります。 クリップ機能を使うことで、全面のオブジェクトで背面のオブジェクトを切り抜くことができ、マスク機能では切り抜いた後の透明度のレベルを調節しながら切り抜くことがきます。ドロー系描画ソフト Inkscape オブジェクトの切り抜き(クリップ)とマスク オブジェクトの一部を切り抜いたり(クリップ)、切り抜き結果にスクリーン(マスク)をかけて透明度を変更する(マスク)ことができます。 なお、クリップやマスクは
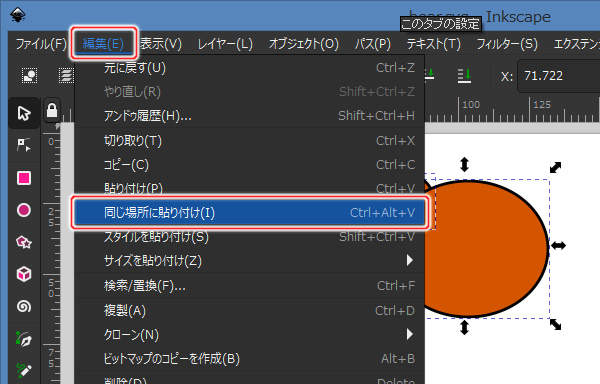
Inkscape 使い方 インクスケープで写真(画像)をオブジェクトの形でマスクする方法 画像をオブジェクトの形でマスクする方法 画像(写真)をインポートして メニュー/ファイル/インポート インポート CtrlI 画像の上にマスクする形のオブジェクトの複製と削除 オブジェクトを複製するには、次のようにいくつかの方法があります。 オブジェクトを選択し、メニューから「編集 → 複製」(または CtrlD) オブジェクトをドラッグして移動しながら Space オブジェクトを選択し、メニュークリップボードとは (コピー)か (切り取り)をすると、その情報がInkscape専用の「クリップボード」という場所に一時的に格納されます。 その後 (貼り付け)をすると、その格納されている情報を使って貼り付けられます。 格納された「クリップボード」の情報は、次に別のオブジェクト
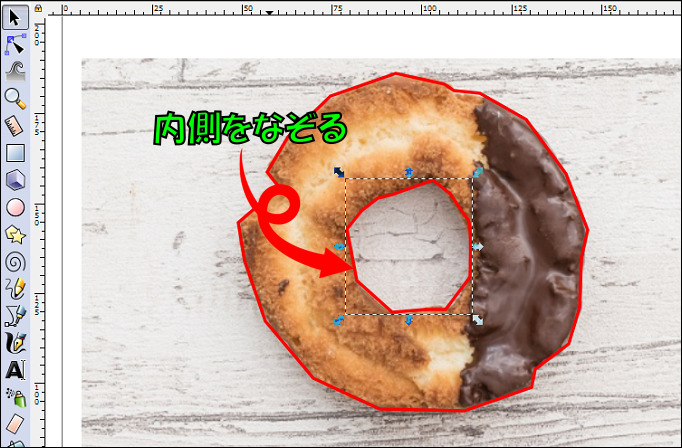
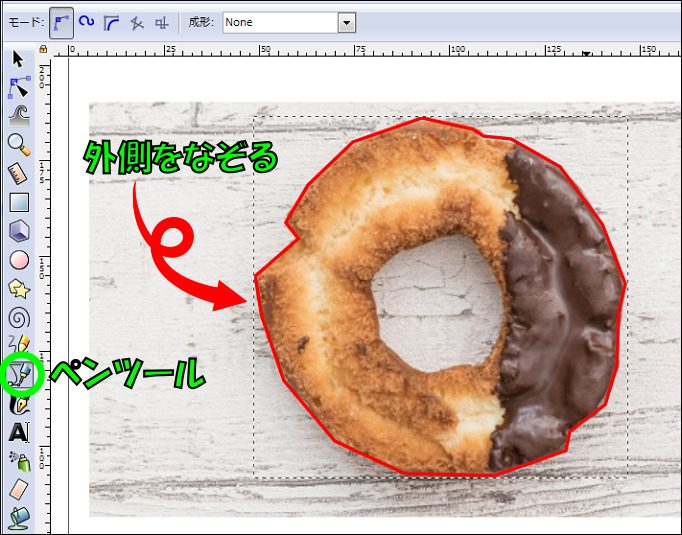
Inkscape 使い方 インクスケープで写真(画像)を切り抜き(クリップ)する方法 画像をクリップする方法 ドーナツの写真を切り抜いていきます 切り抜く写真をインポートします 鉛筆ツールでドーナツの縁に沿ってパスを描いていきます · 1.切り抜きたい元の写真を「インストール」 「ファイル」→「インストール」でフォルダから写真を挿入します 今回使用するのは、こちらのイイネ!なジョウムーです。 2.切り抜きたい部分を囲んで選択切り抜き 「SIOX前景選択」をチェックすると、パスで指定した範囲の中から画像を切り抜いてトレースします。 範囲指定には、シェイプ(矩形を含む)とパスが使用できます。 シェイプはパスに変換せず、そのまま範囲指定に使えます。 切り抜き




画像のトリミング 切り抜き カット Youtube




Inkscapeで写真の切り抜き方や内側も切り抜く方法 髪飾り情報局
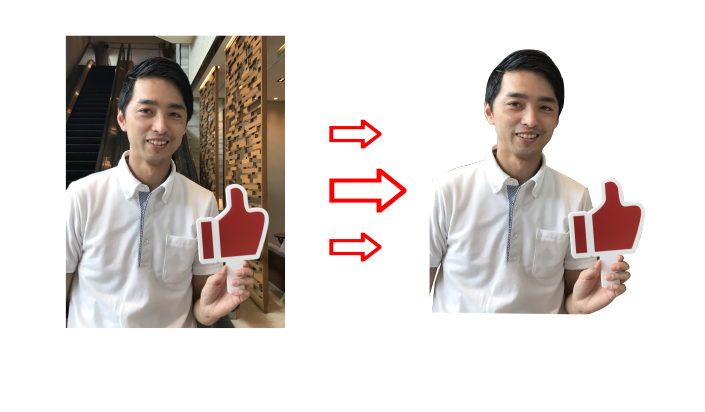
· Inkscapeで写真の切り抜き方や内側も切り抜く方法 WordPress等でブログ記事を作成する場合、書き初めに画像を挿入しますね。 この方がインパクトのある書き出しになります。 作り方は簡単です。 フリー写真素材サイトで貰った写真を、 Inkscape (インクスケープ) でトリミング (切り取り)して貼り合わせて作ります。 難しそうだな~。Inkscapeで写真を切り抜く際、誰でもぶつかる問題を解決します WEBデザインブログランキング →Inkscapeの無料動画を見る方はここをクリック 今日いただいたご質問に詳しくお答えします。 Inkscapeで写真を切り抜く際、誰でも必ず一度は迷うことだと思います。 · ラインスタンプを作りましたが、条件としまして 「背景透過」「拡張子 png」ということで、ちょうせんです。 この時は、一気にデザインを作ってしまってsvgで保存しているので、これを一つずpngで保存して行きます。 かなり、機能が豊富なので透過設定などの基本的なこと以外にも



写真を切り抜く Inkscaper Inkscapeの使い方



2
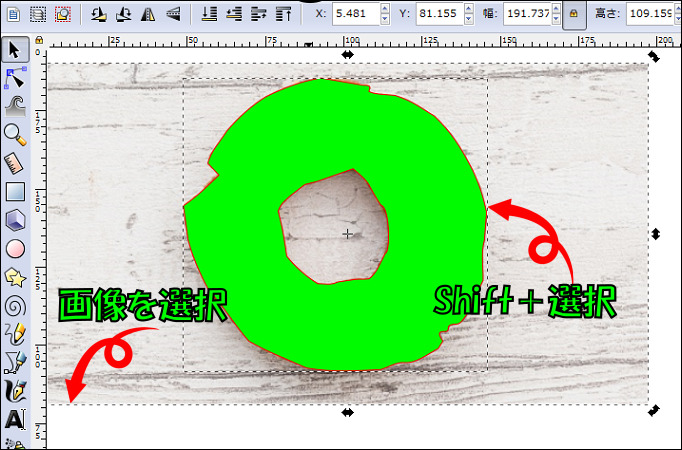
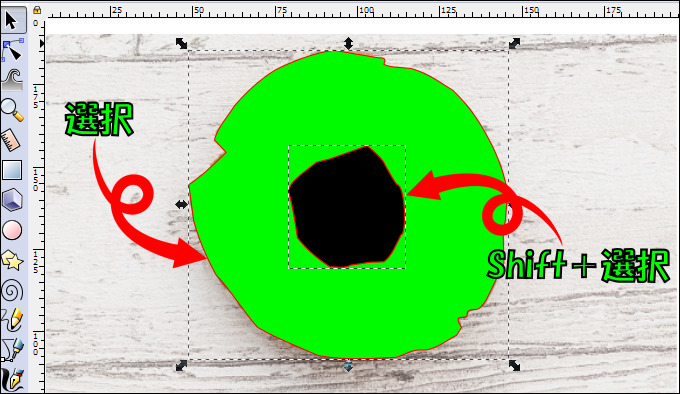
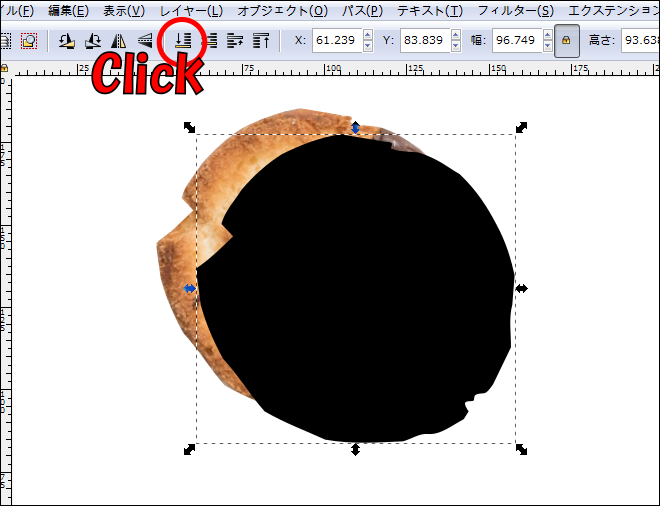
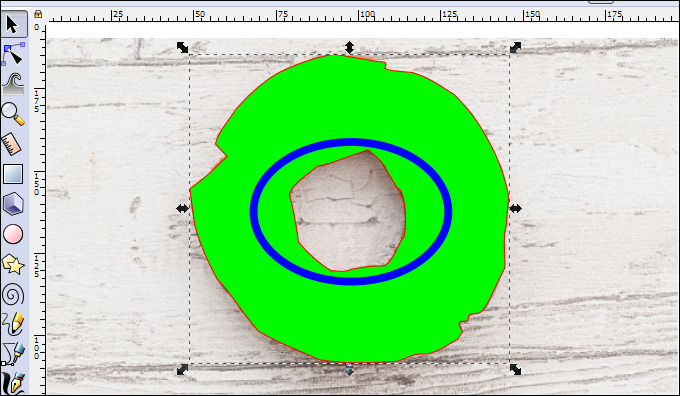
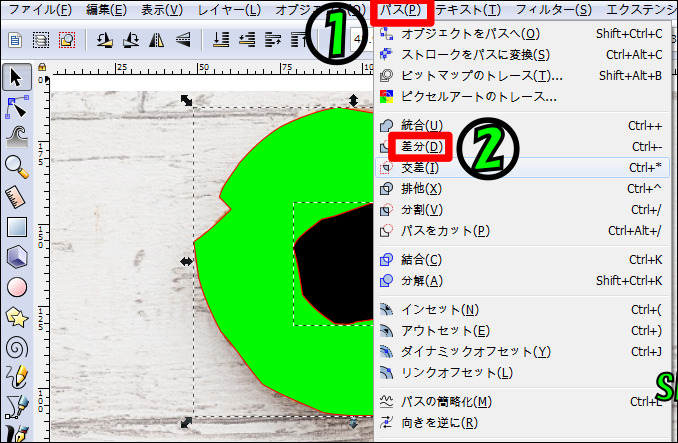
· Inkscapeで画像を切り抜くには「クリップ」という言葉を使ってます。 二つのオブジェクト(画像や図形)を重ねて、上のオブジェクトの形に下のオブジェクトを切り抜くことができます。 あ 写真をトリミングする 1.トリミングされる写真を取り込む 2.トリミングする場所に大まかに四角図形を描く 3.四角図形を透明にして、トリミング範囲を微 · 9.画像をクリッピングして切り抜き! それでは最初のやり方のように、「選択ツール」を使って画像を選択した後、 Shift ボタンを押しながら、黒色の領域を選択します。 · クリップ機能でトリミングする トリミングするには、選択ツールに切り替えて、元の画像と矩形を選択状態にします。 Shiftキーを押しながらクリックで同時に選択状態にすることができます。 他の画像やオブジェクトが混ざっていると、うまくトリミングできないこともあるので、画像と矩形の2つだけが選ばれているかも気をつけましょう。 2つとも選択




Inkscapeで写真の切り抜き方や内側も切り抜く方法 髪飾り情報局



2
· そんなとき、切り取った画像の周りをぼかしてあげると結構なじませることができます。 そんな周りをぼかした切抜きですが、いくつか方法があるうち、ここではInkscapeを使ってみます。 目次 hide 1 まずは画像を切り取りたい形で囲ってみる 2 囲った1318 · Inkscapeのロゴ Inkscapeは、AdobeのIllustratorと同じように線で絵や図形を描くことができるベクトル画像編集用のソフトウェアです。 03年から開発が続けられていて、18年の今も機能追加や修正などが行われています。 · 具体的には短形ツールで切り抜きたい範囲を描画したあとにShift Clickで貼り付けられた画像を選択します。 短形ツールでの範囲選択が決定。 →切り抜きたい画像と短型がどちらもShift Clickで選択されていることを確認します。




Inkscapeで写真の切り抜き Daily Around Me




Inkscape 切り取りと切り抜き 差分と交差の使い方 One Notes
· 1、切り抜きたい写真を ドラッグアンドドロップorインポート よく分るように、拡大しておく 2、『ベジュ曲線』を選んで、切り抜きたいところを囲んでいく 3、『ノードの編集』を選んで、2で囲んだ部分の修正する 拡大して、キレイに修正する 線の部分を動かすと、丸みをつけるコトが出来ます。 4、囲った線と、その他の部分を両方選択 (shiftを押しながらで



Inkscapeで画像や写真をトリミング 切り抜き する方法 ぱーくん Plus Idea



Q Tbn And9gcrcchyqcxuq5qmsulmqtqj2wpvl59gqnqwkflcj5rzw3bdlt6qy Usqp Cau




Inkscape 画像の切り取り方 Foley S Site




Inkscapeで写真の切り抜き方や内側も切り抜く方法 髪飾り情報局




Inkscapeで取り込んだjpgやpng画像をトリミングをする方法 Tiplog




Inkscapeで写真の切り抜き方や内側も切り抜く方法 髪飾り情報局




Inkscape クリップとマスクで画像を好きな形で切り抜き クリッピングマスク パソコンlabo




Inkscape 切り取りと切り抜き 差分と交差の使い方 One Notes



Inkscapeの切り抜きについて質問です 囲んだ所の外側を消す方法は分かり Yahoo 知恵袋




ドロー系描画ソフト Inkscape オブジェクトの切り抜き クリップ とマスク



インクスケープ Inkscape で写真やオブジェクトを図形の形で切り抜く 名古屋のホームページ制作 システム デザイン会社j Act ジェイアクト




Inkscapeで写真の切り抜き方や内側も切り抜く方法 髪飾り情報局




Inkscape 画像の切り抜き パソコン備忘録




Inkscape グラデーション それなりrc日記



インクスケープ Inkscape でパスを重ねて切り取る 名古屋のホームページ制作 システム デザイン会社j Act ジェイアクト




Inkscape 画像の切り取り方 Foley S Site




Inkscapeで写真の切り抜き方や内側も切り抜く方法 髪飾り情報局




Inkscape 画像を好きな形に切り抜きます Enbarqment




Inkscapeで画像や写真をトリミング 切り抜き する方法 ぱーくん Plus Idea




Inkscape 画像の切り抜き パソコン備忘録




Inkscapeで取り込んだjpgやpng画像をトリミングをする方法 Tiplog




Inkscape トリミングしてみよう



Inkscapeによる画像の切り抜き Robox ロボックス



1




Inkscapeで写真の切り抜き Daily Around Me



インクスケープ Inkscape でパスを重ねて切り取る 名古屋のホームページ制作 システム デザイン会社j Act ジェイアクト




Inkscapeで写真の切り抜き方や内側も切り抜く方法 髪飾り情報局




Inkscapeで画像をトリミングする話 生存報告書



Inkscapeでdesign クリッピング




Inkscape 画像を好きな形に切り抜きます Enbarqment




Inkscape 画像を好きな形に切り抜きます Enbarqment



写真を切り抜く Inkscaper Inkscapeの使い方




インクスケープで写真のトリミング 切り抜き をやってみた クリーニング403 ヨンマルサン




Inkscape 画像の切り取り方 Foley S Site




Inkscapeで取り込んだjpgやpng画像をトリミングをする方法 Tiplog




耳を付ける その2 顔を作る クマのイラストを描いてみる Inkscape入門 0 92版




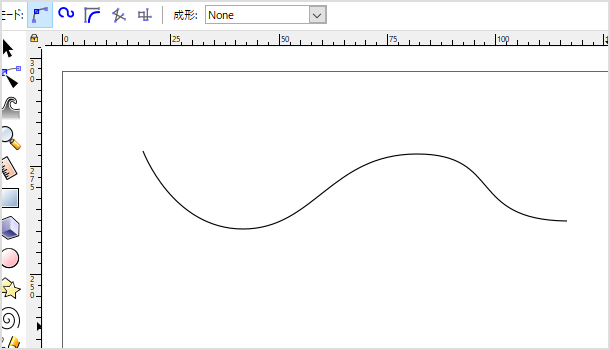
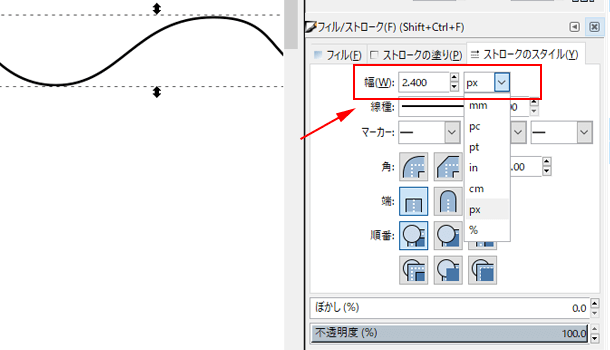
Inkscapeで線の種類や太さを変更する方法 点線や切り取り線も簡単 イズクル




無料の画像制作ソフト Inkscape で画像の内側を切り抜く インクスケープ Youtube



Inkscapeで画像や写真をトリミング 切り抜き する方法 ぱーくん Plus Idea




Inkscapeで取り込んだjpgやpng画像をトリミングをする方法 Tiplog




Inkscapeで写真の切り抜き方や内側も切り抜く方法 髪飾り情報局




Inkscapeで画像をトリミングする話 生存報告書




Inkscape 画像の切り抜き パソコン備忘録




Inkscapeで線の種類や太さを変更する方法 点線や切り取り線も簡単 イズクル



Inkscapeでの画像の切り抜き方法 日々の発見



Inkscape イチゴの画像を輪郭をぼかしたハート型で切り抜く ホームページビルダー私でも出来たホームページ




Inkscape トリミングしてみよう




Inkscape トリミングしてみよう




Inkscapeで画像や写真をトリミング 切り抜き する方法 ぱーくん Plus Idea




Inkscapeで写真の切り抜き方や内側も切り抜く方法 髪飾り情報局



Inkscapeでパスの差分で期待通りに出来ず やり方がよく分 Yahoo 知恵袋



インクスケープ Inkscape でパスを重ねて切り取る 名古屋のホームページ制作 システム デザイン会社j Act ジェイアクト



インクスケープ Inkscape でパスを重ねて切り取る 名古屋のホームページ制作 システム デザイン会社j Act ジェイアクト




Inkscape 画像を好きな形に切り抜きます Enbarqment



写真を切り抜く Inkscaper Inkscapeの使い方




Inkscape 画像の切り抜き パソコン備忘録



文字の形に切り抜く写真加工 無料イラスト作成ソフトinkscape インクスケープ の作品集




Inkscape 画像の切り取り方 Foley S Site



インクスケープ Inkscape でパスを重ねて切り取る 名古屋のホームページ制作 システム デザイン会社j Act ジェイアクト



写真を切り取り合成加工 無料イラスト作成ソフトinkscape インクスケープ の作品集



Inkscapeで画像や写真をトリミング 切り抜き する方法 ぱーくん Plus Idea



Images 切り抜き Gimp Inkscape Krita Sketchbook Ver 2 Think It Aloud



Inkscape イチゴの画像を輪郭をぼかしたハート型で切り抜く ホームページビルダー私でも出来たホームページ




Inkscape 切り取りと切り抜き 差分と交差の使い方 One Notes




Inkscape トリミングしてみよう




Inkscapeで取り込んだjpgやpng画像をトリミングをする方法 Tiplog



Inkscapeで画像や写真をトリミング 切り抜き する方法 ぱーくん Plus Idea




Inkscape トリミングしてみよう




Inkscapeで線の種類や太さを変更する方法 点線や切り取り線も簡単 イズクル



写真を切り抜く Inkscaper Inkscapeの使い方



Inkscapeで画像や写真をトリミング 切り抜き する方法 ぱーくん Plus Idea




Inkscapeで写真の切り抜き方や内側も切り抜く方法 髪飾り情報局




イラストの白い背景を透過にする方法 Inkscape を使って 魚沼情報サービスのブログ




Inkscape クリップとマスクで画像を好きな形で切り抜き クリッピングマスク パソコンlabo



写真を切り取り合成加工 無料イラスト作成ソフトinkscape インクスケープ の作品集



写真を切り抜く Inkscaper Inkscapeの使い方




Inkscapeで線の種類や太さを変更する方法 点線や切り取り線も簡単 イズクル




Inkscapeで線の種類や太さを変更する方法 点線や切り取り線も簡単 イズクル



Inkscapeでdesign いろいろなコピー ペースト




Inkscapeで取り込んだjpgやpng画像をトリミングをする方法 Tiplog




Inkscape 画像の切り抜き パソコン備忘録




Inkscape 画像を好きな形に切り抜きます Enbarqment




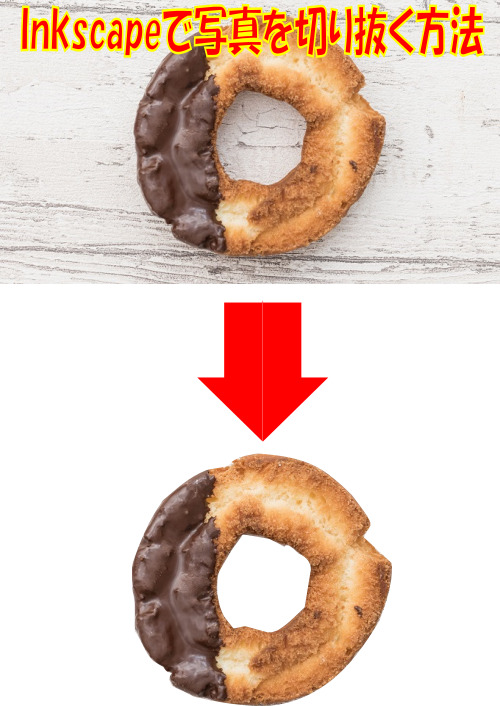
無料の画像制作ソフト Inkscape で写真を切り取る 分割 半分にする インクスケープ Youtube




Inkscape 切り取りと切り抜き 差分と交差の使い方 One Notes




Inkscape 画像の切り抜き パソコン備忘録




Inkscape 複数のパスを選択する One Notes




インクスケープで写真の切り抜き 切り取り トリミング Youtube




Inkscapeで取り込んだjpgやpng画像をトリミングをする方法 Tiplog




Inkscapeで取り込んだjpgやpng画像をトリミングをする方法 Tiplog




画像 くり抜く 方法




Inkscapeで画像をトリミングする話 生存報告書



1



2



萌える インクスケープ Inkscape フリーイラスト11 各種マーカー 矢印 切り取り線 点線 他




Inkscapeで写真の切り抜き方や内側も切り抜く方法 髪飾り情報局


0 件のコメント:
コメントを投稿